Cardification #2: FOLD voegt context toe aan verhalen

FOLD is een digitaal publishing platform voor het creëren van modulaire, multimediale verhalen door het mengen van een verticale verhaallijn met horizontale “kaarten” die extra context te bieden. FOLD wordt momenteel ontwikkeld op het M.I.T. Media Lab door Alexis Hoop, Kevin Hu, en Joe Goldbeck, een team van ontwerpers en programmeurs. De officiële release staat gepland voor woensdag 22 april 2015.
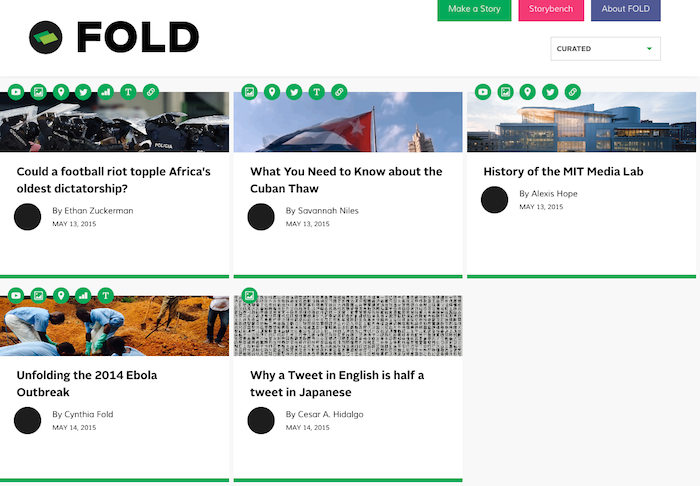
Door de integratie van contextuele foto’s, video’s en in-line tekst, is FOLD in staat om waardevolle informatie in te bedden in het narratief, zonder het webpagina-ontwerp overhoop te gooien. Het idee hierachter is om verder te gaan dan de gewone hyperlink. Gebruikers krijgen a.h.w. een preview van de contextuele informatie in een reeks kaartjes. In de rechterbenedenhoek geeft een designelement aan hoeveel kaartjes met extra informatie er zijn en waar ze zijn ingebed in het verhaal.
“FOLD is één groot experiment voor ons,” vertelt Alexis Hope. “We zetten een hypothese uit over hoe extra context in een verhaal verweven kan worden. We hebben ook nog veel open vragen over wat voor soort verhalen het best kan worden verteld met deze tool.”
Alexis deelt mee dat het team de afgelopen maan een aantal betatesten heeft uitgevoerd om bepaalde functionaliteiten verder te verfijnen en te zoeken naar extra mogelijkheden. De collega’s van het multimediaal journalistiek lab Storybench kregen de kans om één en andere uit te proberen vóór de officiële release.
1. Een nieuw verhaal starten
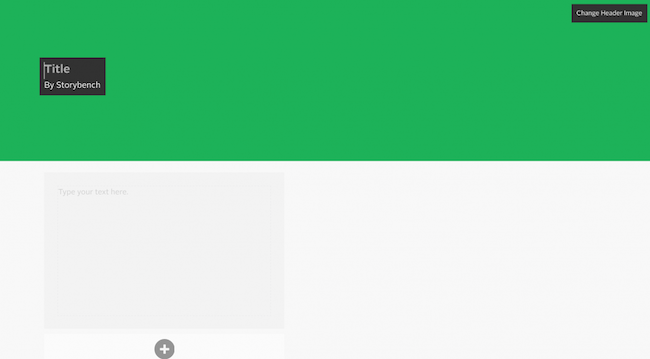
FOLD maakt het gemakkelijk om in te loggen en te beginnen publiceren. Inloggen kan met je Twitter- of Facebook-gegevens. Klik rechtsboven op de knop Make a Story. Om aan te vangen voeg je een titel toe en laad je een hoofdillustratie op naar de server. FOLD volgt daarbij dezelfde methodiek als bij andere publishing platformen zoals Medium.com, Atavist, Storied.co, en Folio.

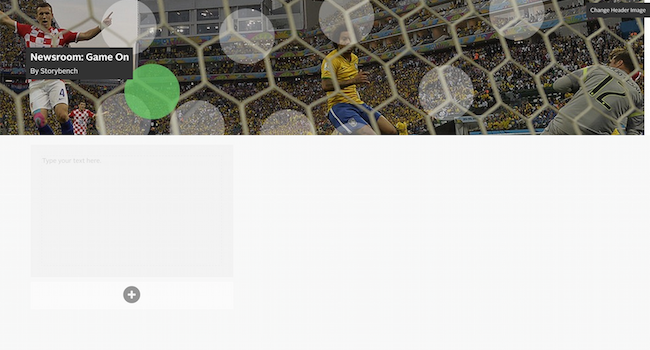
Een hoofdafbeelding en titel toevoegen is vrij eenvoudig.

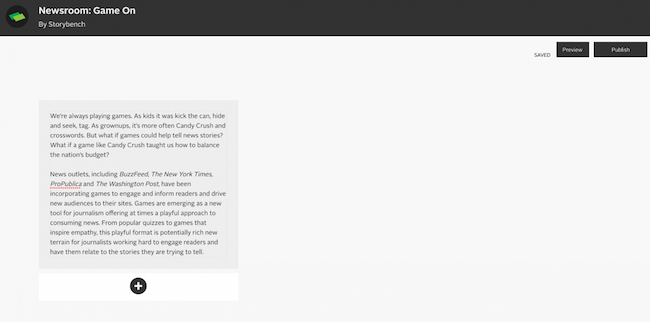
2. Artikel toevoegen
Kopieer en plak de tekst van je artikel.

3. Voeg contextkaartjes toe
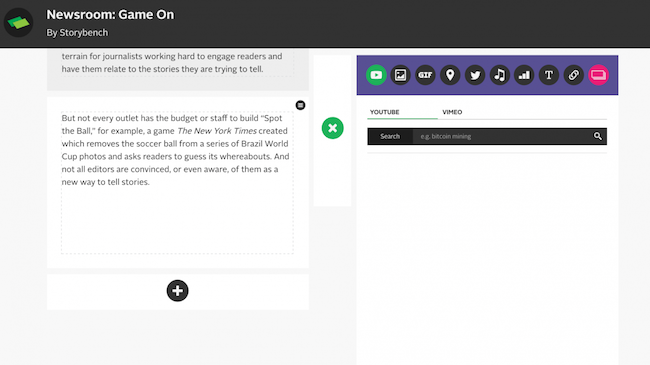
Nu volgt het leuke gedeelte. Klik op de + knop aan de rechterkant van het tekstvak om een contextkaart toe te voegen.

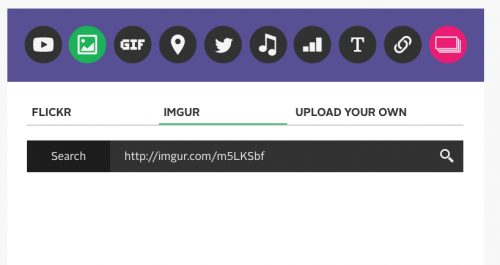
We voegden een afbeelding toe. Gebruikers kunnen hun eigen beelden uploaden of links toevoegen naar afbeeldingen van Imgur of Flickr.

Naast beelden, kunnen gebruikers contextkaarten aanmaken met platte tekst, links, GIF’s, video’s van YouTube of Vimeo, een Google satellietkaart of een SoundCloud audiobestand.
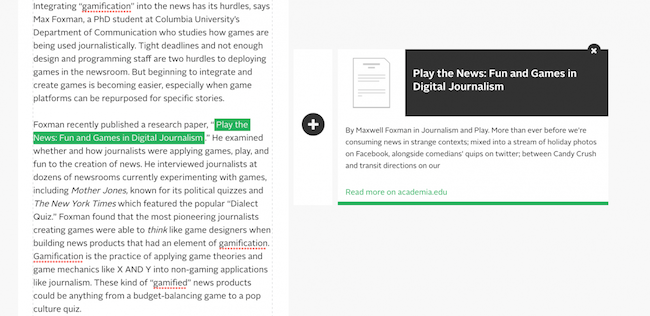
4. Een kaart linken met een specifiek stukje tekst uit het artikel
In FOLD kan de gebruiker een specifiek woord of zin linken aan een contextkaart. De tekst in het hoofdartikel wordt daarbij grijs gemarkeerd. Wanneer op de gemarkeerde tekst geklikt wordt, verschijnt de bijbehorende contextkaart. Wij probeerden dit door te linken naar een wetenschappelijke studie. FOLD nam de metagegevens van de link over en creëerde automatisch een aangepaste kaart. Leuke extra!

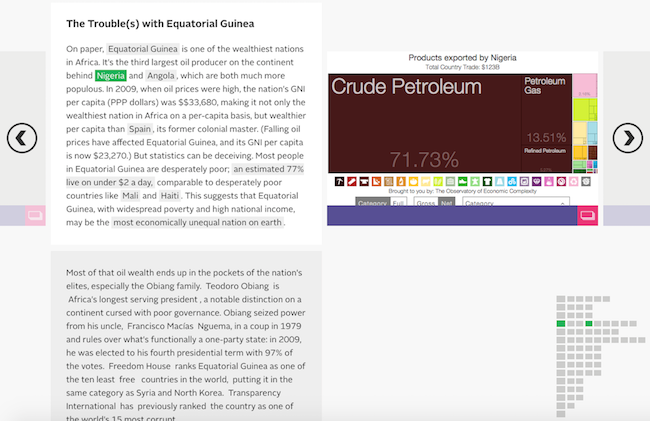
5. Een speciale kaart voor extra context bij een land
Om context toe te voegen over een bepaald land, maakt FOLD het eenvoudig om een treemap van economische complexiteit toe te voegen.

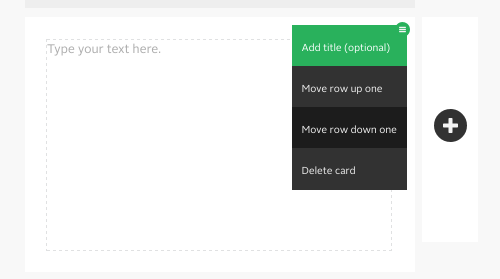
6. Titels aan tekstblokken toevoegen
Door te klikken op het kleine hamburgerpictogram in de rechterbovenhoek van een blok tekst, kan men een titel toevoegen, het tekstblok omhoog of omlaag verplaatsen of compleet verwijderen.

7. Stylen van je verhaallijn
De tekstblokken in de vertikale verhaallijn zijn volledig gevuld wanneer ze tenminste 11 lijnen tekst bevatten. Indien je minder tekst gebruikt, ontstaat er een stukje witruimte en dat is niet altijd een slecht idee.
Conclusie
We zijn behoorlijk onder de indruk van de technologie en de eenvoud van FOLD. De tool slaagt erin om het probleem van contextualisering op een degelijke manier aan te pakken.
Enkele suggesties voor de makers:
- Het zou fijn zijn indien FOLD ook verpakt zou kunnen worden als plugin voor andere content management systemen zoals bijvoorbeeld WordPress.
- Het toevoegen van de hoofdafbeelding zou beter via drag&drop werken.
- De kwaliteit van het embedden van een Tweet kan beter; de zoekfunctie geeft niet altijd de gewenste resultaten. Zorg er meteen ook voor dat de kaart ook het gebruikersprofiel van de twitteraar toegankelijk maakt.
- De kaarten die op maat zijn gebouwd met de metadata van weblinks zien er wel goed uit, maar het zou leuk zijn indien die ook manueel aangepast kunnen worden.
- Zodra contextkaarten worden toegevoegd, kunnen ze niet meer versleept worden. Momenteel moeten ze zelfs in omgekeerde volgorde toegevoegd worden. Door te klikken op het overzicht in de rechterbenedenhoek, zou het mogelijk moeten worden om de kaartjes naar de gewenste plaats te slepen.
- Wanneer een contextkaart gelinkt wordt aan gemarkeerde tekst uit het hoofdartikel, dan worden er automatisch spaties ingevoerd voor en na die gemarkeerde tekst.
===
Dit artikel is van de hand van Aleszu Bajak en werd eerst gepubliceerd door Storybench op 20 april 2015.



Geef een reactie