D3plus.js ofte data-driven documents voor dummies

D3 staat voor data-driven documents en is zowat dé standaard voor de creatie van interactieve data visualisatie. Tal van datajournalisten, zoals bijvoorbeeld Maarten Lambrechts van De Tijd, maken gebruik van D3js.org om data tot leven te brengen.
Maar D3.js heeft een hoge leercurve; om een visualisering op te bouwen moet je zeer vertrouwd zijn met Javascript, HTML en CSS. Een aantal ontwikkelaars van het M.I.T. Media Lab hebben daarom de lat een beetje verlaagd door met D3plus.js op de proppen te komen.
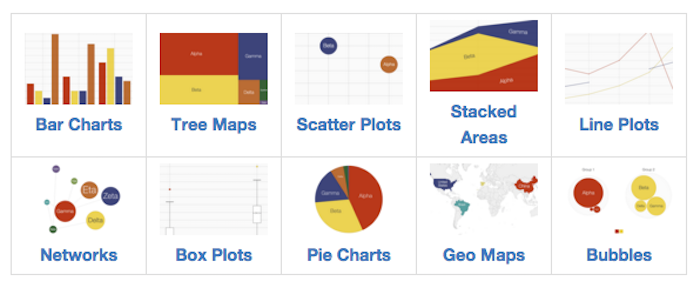
D3plus.js is het ideale opstapje naar D3.js. Door het aantal mogelijke visualisaties te beperken wordt het zeer gemakkelijk om je eigen data snel om te toveren tot een werkend data-driven document. Wil je zelf aan de slag gaan, dan vind je bij StoryBench een kleine handleiding terug.
Zie je het echter compleet niet zitten om een lijn HTML-code te manipuleren, dan kan je je verzamelde data nog altijd kwijt in Raw. Deze gratis tool genereert D3.js visualisaties in een handomdraai en zonder één lijn code.
Raw kan je eigenlijk ook gebruiken om een visualisering snel uit te testen. Vervolgens kan je de data exporteren in json-formaat om te gebruiken in een interactieve versie via D3plus.js of D3.js.



Geef een reactie